Drawing Words & Writing Pictures
This case study shows how images can support and enhance user experience.
Credit for the Sub-title
The sub-title of this case study was inspired by the book “Drawing Words and Writing Pictures: Making Comics: Manga, Graphic Novels, and Beyond” by Jessica Abel and Matt Madden.
I purchased this book many years ago based on the title alone. I wasn’t disappointed. I have always been interested in storyboards and comics, especially how I can use visual storytelling in UX Design. If you want to know more see my: Using Storyboards for UX Design.
A website or application without images is boring
Let’s face it, most of us like to look at images. They trigger emotions, remind us we are in the right place, explain complex concepts and much more. Images communicate information very quickly and conveniently as we scan a screen of content, looking for things that might interest us. I’m not saying text isn’t important, it is critically important. What I am suggesting is, the right image can enhance the user experience significantly.
In this case study I share some examples of how I’ve created and used images in various UX Design projects I’ve worked on, to intentionally enhance the user experience. If you are interested in how to do similar with text, you might be interested in another of my case studies: Content Design With FISH & CHIPS
Writing with pictures
An image ideally should serve a purpose other than just looking good. I believe whenever you use an image, it should be for a specific reason. Using clip-art, just because it looks nice, is “eye candy” only. This can even impact usability by attracting attention away from the main content, confusing the viewer and leaving them to wonder, what does this mean and how does it relate?
I’m not suggesting we should use illustrations everywhere. You wouldn’t want a large image distracting you while completing an online banking form. Also, poorly designed images could create accessibility problems for visually impaired users. What I am suggesting, in the right situations e.g. news articles, blog postings and informational-oriented content like most intranets, images can be very effective in enhancing the user experience.
Visual narrative
Visual narrative is simply communicating a story visually. This is why I like the title, “writing with pictures”. Images can be used to communicate complex things like, user journeys, personas, service blueprints, business process flows, critical safety information e.g. airplane safety cards, or IKEA assembly instructions.
More than “eye-candy”
It is true that humans do like to see attractive things, after all we are emotional beings. However, I believe we can achieve so much more by combining traditional visual design with UX techniques like information architecture, usability, accessibility, interaction design and content design.
RYANAIR – Boeing 737-800 safety information
UX & Visual Design
UX is a multidisciplinary discipline and includes visual design but, so often, I’ve encountered situations where UX designers simply hand over wireframes to graphic designers with instructions to “make it look good”. Instead, if we considered graphic design integral to any other user UX activity, I believe we would produce much more interesting, engaging, desirable, effective and useable experiences.
What follows are some example projects which illustrate (excuse the pun) what I mean by “writing with pictures”.
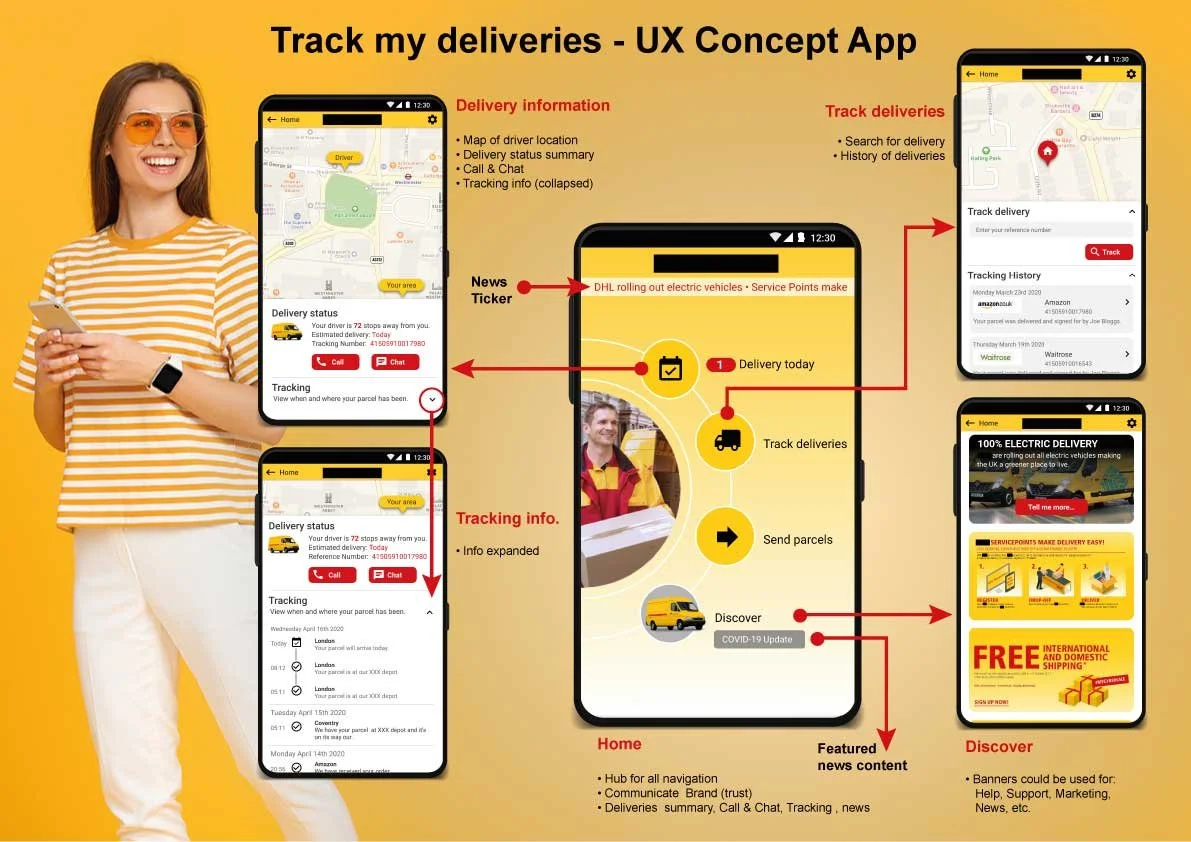
An illustration I created (including wireframe screens) for a mobile application. that tracked DHL deliveries. As well as designing for a positive emotional reaction, the main features of the app. are communicated.
Change Management Process
I was asked by a large multinational if I could suggest a better way to communicate their change management process that was to be published on their intranet. It was a complex process with different stages and stage gates. Previously this information was in the form of Powerpoint Slides showing lots of detailed flow diagrams and lists of templates required. There was no overall “big picture” of how everything related. It was also difficult to understand how to progress through stages and what was required to move from one stage to another.
I used a “steps” metaphor to show progress and transitioning from one stage (step) to another. Each stage referenced repositories of information (drawers) containing various templates available. Characters were used to focus and draw attention. The male person walking up the steps, indicates progress. The female character, at the bottom, is reviewing a checklist representing the need for stage gate checks.
An illustration I created to explain a complex change management framework. I have to communicate 5 main steps and what templates are required for each step. The IT Solution Delivery Framework (SDF) also required a basic stage-gate process flow diagram to be shown and how it relates.
Warehouse mobile scanning app
Each illustration visually explains what the user needs to do at each step of the workflow. The first screen visually explains the overall process and what “handling units” are. The second screen visually explains a label is needed for each “handling unit”. The next three screens: Step:1, Step:2 & Step:3 visually show what to do: scan a parcel, scan a “handling unit then place parcel on or in a “handling unit”.
For unfamiliar users e.g. new-hires, or if the user’s first language isn’t English, using illustrations like this is intended to make onboarding and training easier, more convenient and self-service.
Graphics that visually explain the task to be completed (narrative). These types of step-by-step visual instructions are especially important for warehouse operators whose first language is not English. These images also meant that very little training was required for first time users.
Concept sketches and how final UI designs developed from them.
Intranet illustrations
I was hired to design 100+ illustrations for a multinational internet. These illustrations would primarily be featured on the company’s main intranet landing pages, with an option to be re-purposed elsewhere. The client previously created a series of animations on their public website. I was asked to match the style deployed in these animations, as well as to adhere to the company style guide, branding and the inclusion and diversity workplace that the company fostered.
Each illustration was intended to make the intranet content more usable.
Understanding the purpose of each intranet page was key. Through interviews with content owners, I extracted key concepts. I paid particular attention to nouns because these are candidates for objects and characters and verbs, because these were candidates for actions. From this analysis, I then explored different sketches of characters in different work scenarios. I shared these sketches with the client for feedback before developing further. After the client approved the sketched ideas, I refined these using Adobe Illustrator.
I was able to develop a component based approach where I could assemble different characters heads and poses into individual scenarios to communicate the concepts required. Using this systematic approach, more than 300 illustrations were created, from which the client selected the final 100+.
Concept sketches for equal opportunities characters - race, sex, age or disability.
High fidelity characters - equal opportunities characters, race, sex, age or disability.